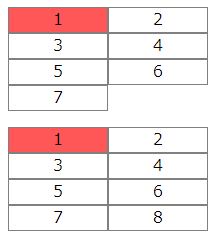
先頭
li:first-child {
background-color: rgba(255, 0, 0, 0.658);
}

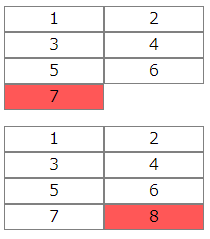
末尾
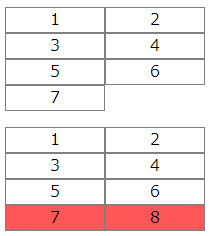
li:last-child {
background-color: rgba(255, 0, 0, 0.658);
}

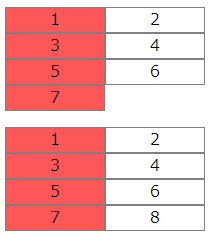
奇数
li:nth-child(odd) {
background-color: rgba(255, 0, 0, 0.658);
}

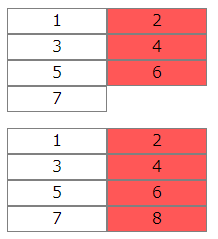
偶数
li:nth-child(even) {
background-color: rgba(255, 0, 0, 0.658);
}

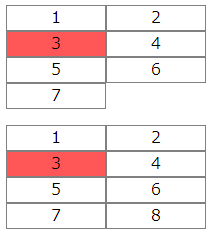
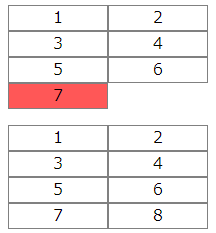
上から3番目
li:nth-child(3) {
background-color: rgba(255, 0, 0, 0.658);
}

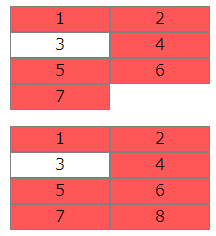
上から3番目以外
li:not(:nth-child(3)) {
background-color: rgba(255, 0, 0, 0.658);
}

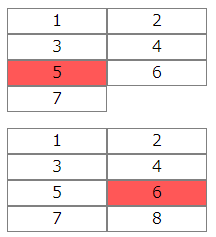
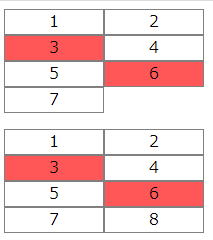
下から3番目
li:nth-last-child(3) {
background-color: rgba(255, 0, 0, 0.658);
}

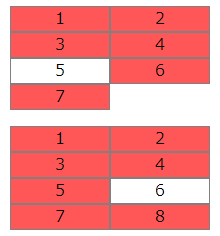
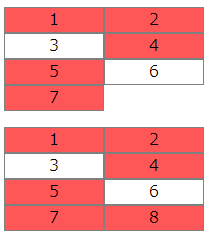
下から3番目以外
li:not(:nth-last-child(3)) {
background-color: rgba(255, 0, 0, 0.658);
}

3の倍数
li:nth-child(3n) {
background-color: rgba(255, 0, 0, 0.658);
}

3の倍数以外
li:not(:nth-child(3n)) {
background-color: rgba(255, 0, 0, 0.658);
}

末尾が奇数の際の末尾
li:nth-child(odd):last-child {
background-color: rgba(255, 0, 0, 0.658);
}

末尾が偶数の際の、末尾とその1つ前
li:nth-child(even):last-child,
li:nth-child(odd):nth-last-child(2) {
background-color: rgba(255, 0, 0, 0.658);
}













ディスカッション
コメント一覧
まだ、コメントがありません