リソースに埋め込んだ画像を表示する
画像の登録
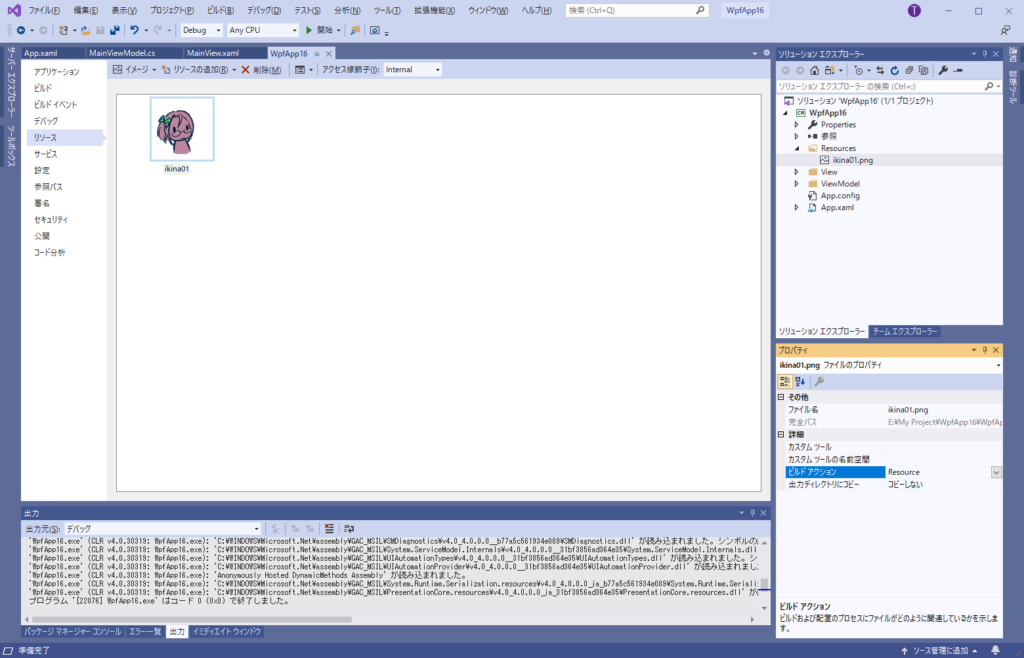
1. プロジェクトのプロパティ → リソース → イメージ に、表示したい画像を登録する。

2. 画像のプロパティのビルドアクションを Resource にする。

MainView.xaml
<Window x:Class="WpfApp16.View.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
xmlns:l="http://schemas.livet-mvvm.net/2011/wpf"
xmlns:local="clr-namespace:WpfApp16.View"
xmlns:vm="clr-namespace:WpfApp16.ViewModel"
mc:Ignorable="d"
Title="MainView" Height="450" Width="800">
<Window.DataContext>
<vm:MainViewModel/>
</Window.DataContext>
<i:Interaction.Triggers>
<i:EventTrigger EventName ="ContentRendered">
<l:LivetCallMethodAction MethodTarget="{Binding}" MethodName="OnContentRendered" />
</i:EventTrigger>
</i:Interaction.Triggers>
<Grid>
<Image Source="{Binding BackgroudImage}" Stretch="Uniform"></Image>
</Grid>
</Window>
MainViewModel.cs
using System;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace WpfApp16.ViewModel
{
public class MainViewModel : Livet.ViewModel
{
private ImageSource _BackgroudImage = null;
public ImageSource BackgroudImage
{
get
{
return _BackgroudImage;
}
set
{
_BackgroudImage = value;
RaisePropertyChanged();
}
}
/// <summary>
/// 画面表示時処理
/// </summary>
public void OnContentRendered()
{
BackgroudImage = new BitmapImage(new Uri(@"pack://application:,,,/Resources/ikina01.png"));
}
}
}
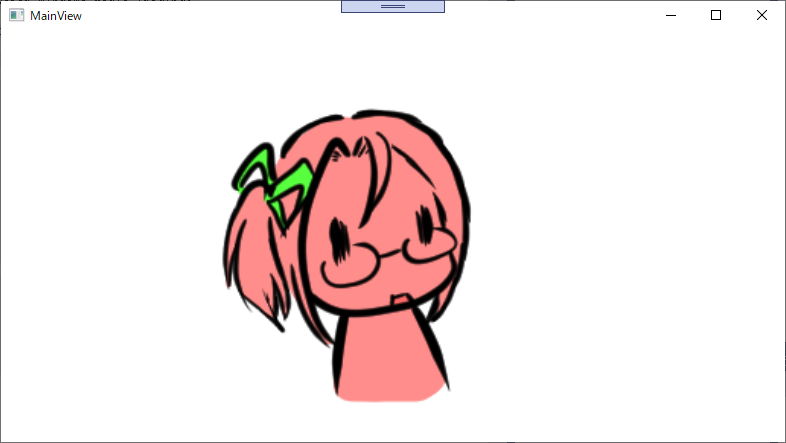
結果

ディスカッション
コメント一覧
まだ、コメントがありません