先頭
li:first-child {
background-color: rgba(255, 0, 0, 0.658);
}
li:first-child {
background-color: rgba(255, 0, 0, 0.658);
}
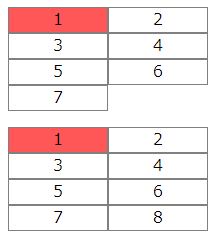
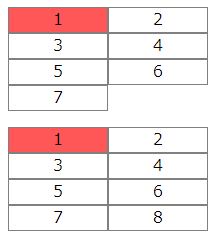
例として、下記のような設定をしているにも関わらず、
横に並ばない場合がある。
display: inline-block;
box-sizing: border-box;
width: 50%;
空白・改行が原因の場合が多く、letter-spacing を設定することで解消できる。