Microsoftのデザインシステム「Fluent Design」
Fluent Designとは
Microsoftが2017年に提唱したデザインシステム。
Windows10の電卓など、一部アプリケーションはすでにFluent Designになっている。
また、Office・カレンダー・メール等、Microsoft製アプリケーションのアイコンデザインがFluent Designベースに変更された。
- Say hello to Microsoft’s new Office icons
- Iconic Icons: Designing the World of Windows – Microsoft Design – Medium
Fluent Designを用いたアプリケーションの作成
現状は、UWPアプリにおいて、Fluent Designを適用する方法がMicrosoftから提示されている。
- Windows 用の Fluent Design System | Microsoft Docs
- Windows アプリ用の設計ツールキットとサンプル – UWP applications
- Fluent XAML Theme Editor Preview released! – Windows Developer Blog
WPFアプリにFluent Designを適用するには、XAML Islandsを用いて
UWPのコントロールをホストする方法が提示されている。
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:xamlhost="clr-namespace:Microsoft.Toolkit.Wpf.UI.XamlHost;assembly=Microsoft.Toolkit.Wpf.UI.XamlHost"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
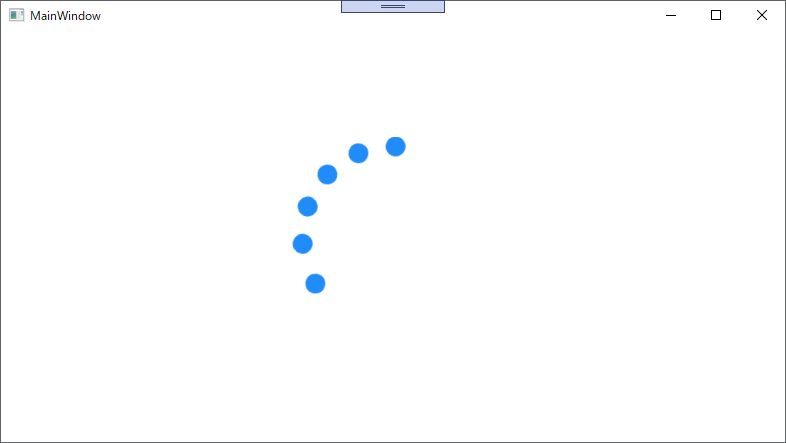
<xamlhost:WindowsXamlHost Width="300" Height="200"
ChildChanged="WindowsXamlHost_ChildChanged"
InitialTypeName="Windows.UI.Xaml.Controls.ProgressRing"/>
</Grid>
</Window>
コントロールだけじゃイヤじゃない?
コントロールだけFluent Designとなっても、全体がいままで通りでは本末転倒。
WPF全体にFluent Designを適用できるライブラリをご紹介。
- WPFでFluent Design Systemを再現するライブラリを作ってみました~FluentWPF~ – SourceChord
- GitHub – sourcechord/FluentWPF: Fluent Design System for WPF.
- How to Get Fluent Design Theme in Your WPF Application
- Complete UI toolbox with over 140 WPF controls – Telerik UI for WPF
また、Microsoftも「WinUI」というプラットフォームを提供している。
現在はUWP向けのWinUI 2が公開中。
UWPから切り離され、WinForms・WPF等で使用できるようになるWinUI3はAlpha。
ディスカッション
コメント一覧
まだ、コメントがありません